2020. 5. 20. 00:44ㆍ컴퓨터언어/Vanilla JS
배열은 자료형이 같은 원소들이 차례대로 번호표를 부여받아 저장되어 있기 때문에, 내부를 탐색하여 가공하는 과정에서는 반복문이 활용되기 마련이다.
JavaScript에서는 이러한 배열을 쉽게 요리할 수 있도록 다양한 레시피가 준비되어 있다.
예제를 통해 확인해보자.
아래와 같이 numbers라는 배열이 하나 있다.
const numbers = [37, 96, 41, 9, 15, 26, 1, 72];
1. 100씩 곱하는 가장 원시적인 방법 => for Loop
for ( let i = 0; i < numbers.length ; i++ ) {
numbers[i] *= 100;
};
console.log(numbers);2. 100씩 곱하는 개량된 방법 => forEach
const newNumbers = [];
numbers.forEach(function (number) {
newNumbers.push(number *= 100);
});
console.log(newNumbers);
for Loop와 forEach는 모두 기본적인 for문을 사용하기 때문에 하나의 기능에 특화된 것이 아니지만, 그만큼 내 마음대로 코드를 작성해서 커스터마이징이 가능하다는 특징이 있다.
*forEach는 {} 내부에서 도출된 결과를 return하지 않기 때문에, 기존 배열에 바로 변화를 가할 수 없고 새로운 배열을 하나 파야한다.
반면 이어서 설명할 map, reduce, find, findIndex는 함수를 실행하면서 도출된 결과를 새로운 배열로 return해주기 때문에, 이를 다시 새로운 변수(상수)에 담아서 활용할 수 있다.
3. 100씩 곱하도록 정의한 콜백함수를 이용하여 계산된 새로운 배열을 그대로 반환받는 방법 => map
const newNumbers = numbers.map(function (number) {
return number *= 100
})
console.log(newNumbers)4. 기존 배열의 원소 중 조건을 return문에 놓아 그 값이 true인(30보다 큰) 것만 모아서 새로운 배열로 다시 만들어주는 함수 => filter
const newNumbers = numbers.filter(function (number) {
return number > 30
})
console.log(newNumbers)
filter 함수는 기존 배열에서 조건에 맞는 원소만 걸러주는 역할을 하기 때문에, 100씩 곱하는 예제를 사용하지 않았다.
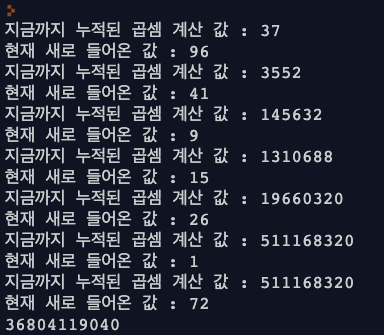
5. 원소들을 모두 곱하는 방법(누산기) => reduce
const newNumbers = numbers.reduce(function (previousResult, newNumber) {
console.log("지금까지 누적된 곱셈 계산 값 : " + previousResult)
console.log("현재 새로 들어온 값 : " + newNumber)
return previousResult * newNumber
})
console.log(newNumbers)
6. 1~5는 거의 모든 브라우저와 호환이 되는 오래된 JavaScript 함수였고, 지금 소개하는 find와 findIndex는 ES6여서 크롬에 최적화 됨.
조건을 만족하는(30보다 큰) 원소들 중 가장 처음(왼쪽)에 발견된 원소를 추출 => find
const newNumbers = numbers.find(function (number) {
return number > 30;
});
console.log(newNumbers);조건을 만족하는(30보다 큰) 원소들 중 가장 처음(왼쪽)에 발견된 원소의 인덱스를 추출 => findIndex
const newNumbers = numbers.findIndex(function (number) {
return number > 30;
});
console.log(newNumbers);'컴퓨터언어 > Vanilla JS' 카테고리의 다른 글
| Context, Instantiation (0) | 2020.05.21 |
|---|---|
| Primitive Type, Reference Type (0) | 2020.05.21 |
| [Module] Import, Export 간단쓰 (0) | 2020.05.19 |
| [for loop] for 반복문의 다양한 방법 (ES6) (0) | 2020.05.19 |
| [JS] const로 선언해도 array와 object는 수정이 가능한가? (0) | 2020.05.11 |