2020. 7. 26. 23:51ㆍ컴퓨터언어/Vanilla JS
HTML만을 다루거나 정적 웹사이트를 만들 때는 그럴 일이 거의 없겠지만,
사용자의 입력에 따라 다르게 반응해야 하는 웹앱(CRUD는 기본)을 제작한다면 JavaScript에서 innerHTML로 태그를 직접 수작업으로 넣어주어야 하는 경우가 있다.
그래서 실수하기 쉽다.
IDE에서 오리지널 HTML이나 EJS, PUG 등 템플릿을 사용한다면 HTML Element의 속성들도 자동추천해주기 때문에 버그가 적다.
하지만 JS에서 수작업을 한다면 특정 속성을 간과한 것이 큰 버그로 이어질 수 있다.
나는 사용자들의 댓글 내용을 li 태그로 뿌리면서, "현재 로그인한 유저의 id"와 "댓글작성자의 id" 같은 li에 한해서 삭제버튼을 부여하려고 아래와 같은 코드를 만들었다.
myForm.innerHTML = `<form class="comment">
<input class="commentID" type="hidden" name="commentID" value="${commentId}"/>
<button class='deleteBtn' type='button' value='Delete'/>
</form>`;
그리고 이렇게 만들어진 Delete 버튼을 누르면 axios를 이용하여 프론트엔드에서 Re-rendering 없이 실시간 서버통신으로 해당 댓글만 사라지도록 구현하였다.
여기서 문제가 발생했다.
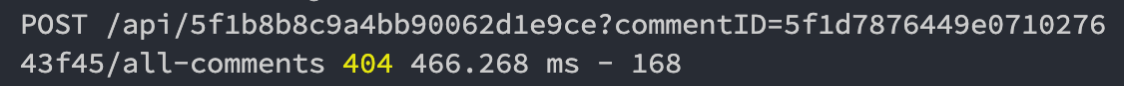
Delete 버튼을 누르자마자 form의 POST 요청 url에 쿼리가 들어가버리는 것이었다.

이유는 간단했다.
"<form> 안에 들어있는" <button> 태그는 그 type을 따로 명시하지 않으면 기본적으로 submit의 기능을 가지고 있기 때문에 <form> 내부에 있는 다른 <input> 태그의 name을 key로 갖는 value들을 쿼리로 삼아 새로운 요청을 하게 되는 것이다.
그래서 위의 코드에서와 같이 type="button"을 명시하여 submit을 없앰으로써 해결할 수 있었다.
'컴퓨터언어 > Vanilla JS' 카테고리의 다른 글
| 함수형 프로그래밍 #2 - 메서드를 함수형으로 전환하기 (0) | 2020.08.06 |
|---|---|
| 함수형 프로그래밍 (0) | 2020.08.02 |
| [Non-blocking] JavaScript는 단일쓰레드(하나의 스택)를 사용하면서 논블로킹(비동기실행)이 가능하다. (0) | 2020.06.01 |
| [Destructuring] 배열 또는 객체 내 원소를 직관적으로 이용하기 (0) | 2020.05.23 |
| Context, Instantiation (0) | 2020.05.21 |